props
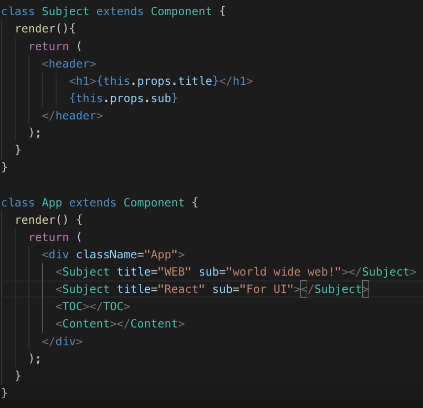
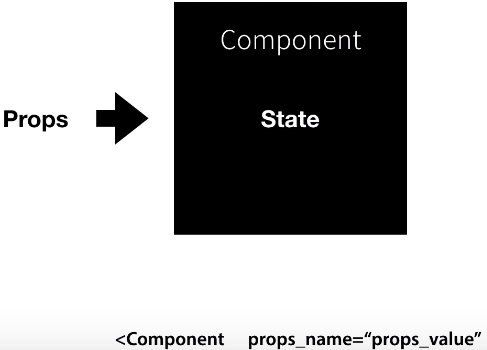
props란 프로퍼티란 의미로 사용자가 컴포넌트에 전달하는 데이터이다.

state
state란 사용자는 알 수 없는 컴포넌트 내부의 변동이 가능성이 높은 데이터이다. 생성자로 초기화 하는 작업이 필수적으로 요구된다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 주입할 때도 사용된다. 아래 예시를 보면 App에서는 자식 컴포넌트인 TOC의 내부구조를 알 필요가 없다.


key
react에서 자동으로 생성되는 같은 태그가 여러개일 경우 필요한 구별자.